
オハナスマイルは新しいヨガスタジオを2012年3月にオープンします!
ご連絡が遅れましたが、オハナスマイルはこの度、待望の田園都市沿線に
ヨガスタジオを新規オープンさせることになりました!
現在、着工準備中で3月のオープンを予定しています。
これからオハナスマイルが企画するyoga generationでのヨガ ワークショップや
講師養成講座の受講は一部こちらでの開催となりそうです。
天井も高くて、開放感のあるスタジオの大きさは
オハナスマイル ヨガスタジオ@祐天寺とほぼ同じかやや大きいくらい。
場所は駒沢大学駅から徒歩5分の環七沿いの2階です。
オハナスマイル ヨガスタジオ@駒沢大学
http://www.ohanasmile.jp/komazawa.html
そんな、オープンまであと1カ月を切っている状況でやらなければいけないこととは・・・
「あちゃ~、いままで祐天寺店の紹介だけでよかったHPどうしょ・・・」
ということで、現在オハナスマイル ヨガスタジオのホームページの改修作業の
準備を急いでいます。
ホームページ立ち上げで重要なのは、コンセプトやデザインもそうですが、
そういった構想を終えた中で一番は、『設計』。
地味なプロセスですが、やり直せませんのでとっても大切です。
ホームページを訪れた方々をどういう風に目的の場所までご案内するか。
テレビ番組の『大改造!!劇的ビフォーアフター』ではないですが、
訪れた人や使う人が快適に動き回れる導線を考えないといけません。
そこを再確認する意味も踏まえて、新しいOHANAsmile.jpサイトのサイトマップの
設計を検討してみました。
現在は、トップページに対して、「スタジオ紹介」「クラスについて」「講師について」など
単独店舗での紹介を意識した造りになっています。

これに対して、駒沢大学店を付け加えるとなるとどうでしょうか?
- スタジオ紹介やクラス案内のページは1つでいいのか?2ついるの?
- サイトを2つに分けるべきか、そうではないか?
- 検索エンジンが混乱しないように、どのページがどの店舗のトップページにあたるのか明示できるか?(論理構造)
気をつけるべきことはたくさんあります。
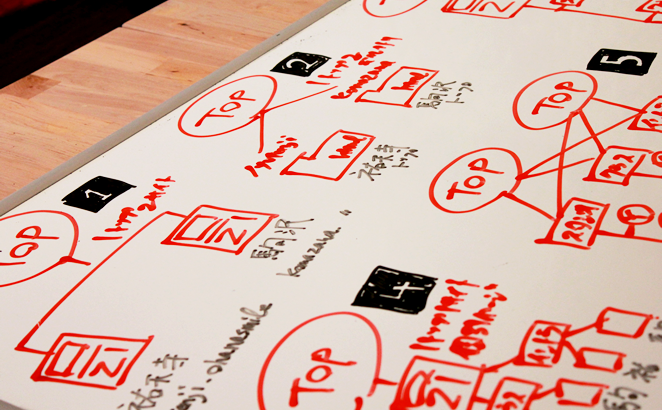
今回はホームページの階層モデルを以下の5つで考えてみました。※この記事のメイン写真(上)
- 1トップ2サイト型 ・・・ 一つの共通トップページに2つの別デザインのサイトがぶら下がる
- 1トップ2ディレクトリ型 ・・・ 一つのサイトの中に階層を分けて個別スタジオページを用意
- 1トップ1サイト共通ページ型 ・・・ 共通ナビゲーションの各メニューページで各スタジオの特長を明記
- 1トップ1サイト個別ページ型 ・・・ 一つのサイトの中で各スタジオ用のメニューページを用意
- 2トップ1サイト共通ページ型 ・・・ 2つのトップサイトを用意するが、各サイトのメニューページは共通
ポイントはGoogleやYahoo!などの検索エンジンに対して見せる論理構造と、実際にユーザーが目にする
物理構造に変化をつけて、ユーザーにとっても、検索エンジンにとっても迷わせないサイトにすることです。
こういった作業は自社のサイト企画だけでなく、クライアントのお仕事の中でも当たり前に行うのですが
この部分の検討プロセスを今まで公に紹介してこなかったので、ここにまとめてみました。
現在も他社ヨガスタジオさんのスタジオHPの制作を担当していますが、
オハナスマイルでは効果的な教室ホームページの作り方やサービスサイトの立ち上げをお手伝いしています。
ウェブの考え方を一緒に学んでいただけることで、プロジェクトが完了した後も、
クライアントさんご自身による更新作業で、正しくページを積み重ねていくことができるようになっています。
